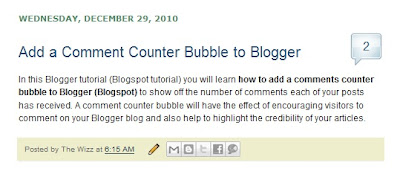
In this Blogger tutorial (Blogspot tutorial) you will learn how to add a comments counter button to Blogger (Blogspot) to show off the number of comments each of your posts has received.
A comment counter button (bubble) will have the effect of encouraging visitors to comment on your Blogger blog and also help to highlight the credibility of your articles.

Installing this Blogger hack to add a comment counter button only takes a few minutes. The changes needed to add the comment bubble to Blogger while not difficult do involve adding a small snippet of code to your Blogger template in two places. For this reason I strongly urge you to back up your Blogger template before attempting this blogger hack.
How to Add a Comments Counter Bubble to Blogger
A Step-by-Step Walkthrough
The following steps will insert a fully clickable comments counter button on the same line as the post title in Blogger. The comments counter is right aligned by default.
Tips and Troubleshooting
In today's Blogger tutorial I have covered how to add a comments counter to a Blogger blog (blogspot blog) that will appear to the right of your blog post title. A comments counter is a way to encourage visitors to comment and is a way of showing off the credibility of your blog posts. Good luck! Any comments about installing this blogger hack are most welcome.
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
Tips to Add Digg Button to Blogger Blogspot
Add Twitter Followers Counter to Blogger
Add Twitter Badge or Button to Blogger
Add a Social Bookmarking Button to Blogger
Add Social Bookmark Buttons to Blogger
Read more ...
A comment counter button (bubble) will have the effect of encouraging visitors to comment on your Blogger blog and also help to highlight the credibility of your articles.

Installing this Blogger hack to add a comment counter button only takes a few minutes. The changes needed to add the comment bubble to Blogger while not difficult do involve adding a small snippet of code to your Blogger template in two places. For this reason I strongly urge you to back up your Blogger template before attempting this blogger hack.
Blogger Tutorial Difficulty - easy to medium
How to Add a Comments Counter Bubble to Blogger
A Step-by-Step Walkthrough
The following steps will insert a fully clickable comments counter button on the same line as the post title in Blogger. The comments counter is right aligned by default.
- Log in to Blogger and the blog you wish to apply these changes to
- Select Design > Edit HTML
- Click on Download Full Template to back up your template before you make any changes
- Check the Expand Widget Templates box
- In the CSS Styling section of your Blogger template and just before the ]]></b:skin>
.comments-button {
width : 48px;
height : 48px;
background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJ9tWY2fMVRAJq6RlPAXEO0gs2joToETyIe6tZAt7hju1Xwop1imJwfDCXIJ0UgEpvhP3HtVIn5aPMjdqSvMQPjFOFI3t9CicDKrmn1BmNgrStY_vvXCX87mm_rYDGF5A3EtrjRKbzcQD1/s200/comment-counter-bubble.png) no-repeat;
float : right;
font-size : 18px;
margin-top : -15px;
margin-right : 2px;
text-align : center;
padding-top:10px;
} - Now find the following block of code using CTRL key + F
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a> - Copy this code block:
<b:if cond='data:post.allowComments'>
<a class='comments-button' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a>
</b:if> - Insert as follows:
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.allowComments'>
<a class='comments-button' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a>
</b:if>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a> - Save template and then view blog to admire your new comment counter badge.
Tips and Troubleshooting
- If you prefer you can replace the button image I have provided with your own image. You can find other buttons easily enough by doing a Google search with a term like "speech button icons".
 Upload your button to a hosting service such as Photobucket and change the URL address of the image in the CSS styling section. The following example will render a smaller blue button. Note I have reduced the font size to accommodate the change. You may need to play around with the settings to get the font sizing right for your image.
Upload your button to a hosting service such as Photobucket and change the URL address of the image in the CSS styling section. The following example will render a smaller blue button. Note I have reduced the font size to accommodate the change. You may need to play around with the settings to get the font sizing right for your image..comments-button {
width : 48px;
height : 48px;
background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgR_IX6x-gGqRiBdrbW_9ZtB8PHeqVxZimPK3EbI85ljhcRhVn_DdLQ_5d8DeEZbaLP3WdT7DBejPTXLtC_8JNvjrpKfVVzWmlggHA5ZE5X1pQncNflBk0YsfiRrYTzDLY_TCLbw418oQdT/s200/comment-counter-bubble-2.png) no-repeat;
float : right;
font-size : 14px;
margin-top : -15px;
margin-right : 2px;
text-align : center;
padding-top:10px;
} - If you want your comment counter to be left aligned instead of right you will need to change the CSS styling from float:right; to float:left;
In today's Blogger tutorial I have covered how to add a comments counter to a Blogger blog (blogspot blog) that will appear to the right of your blog post title. A comments counter is a way to encourage visitors to comment and is a way of showing off the credibility of your blog posts. Good luck! Any comments about installing this blogger hack are most welcome.
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
Tips to Add Digg Button to Blogger Blogspot
Add Twitter Followers Counter to Blogger
Add Twitter Badge or Button to Blogger
Add a Social Bookmarking Button to Blogger
Add Social Bookmark Buttons to Blogger